Magdagdag ng mga form sa pakikipag-ugnayan sa iyong website at pahintulutan ang iyong mga kustomer na magpadala ng email direkta mula sa iyong website. Ang mga form sa pakikipag-ugnayan ay naroon na o lumilitaw. Kapag ang isang bisita ay naglagay ng mga katanungan sa mga form at ipinadala, isang bagong Ticket ang nalikha sa LiveAgent.
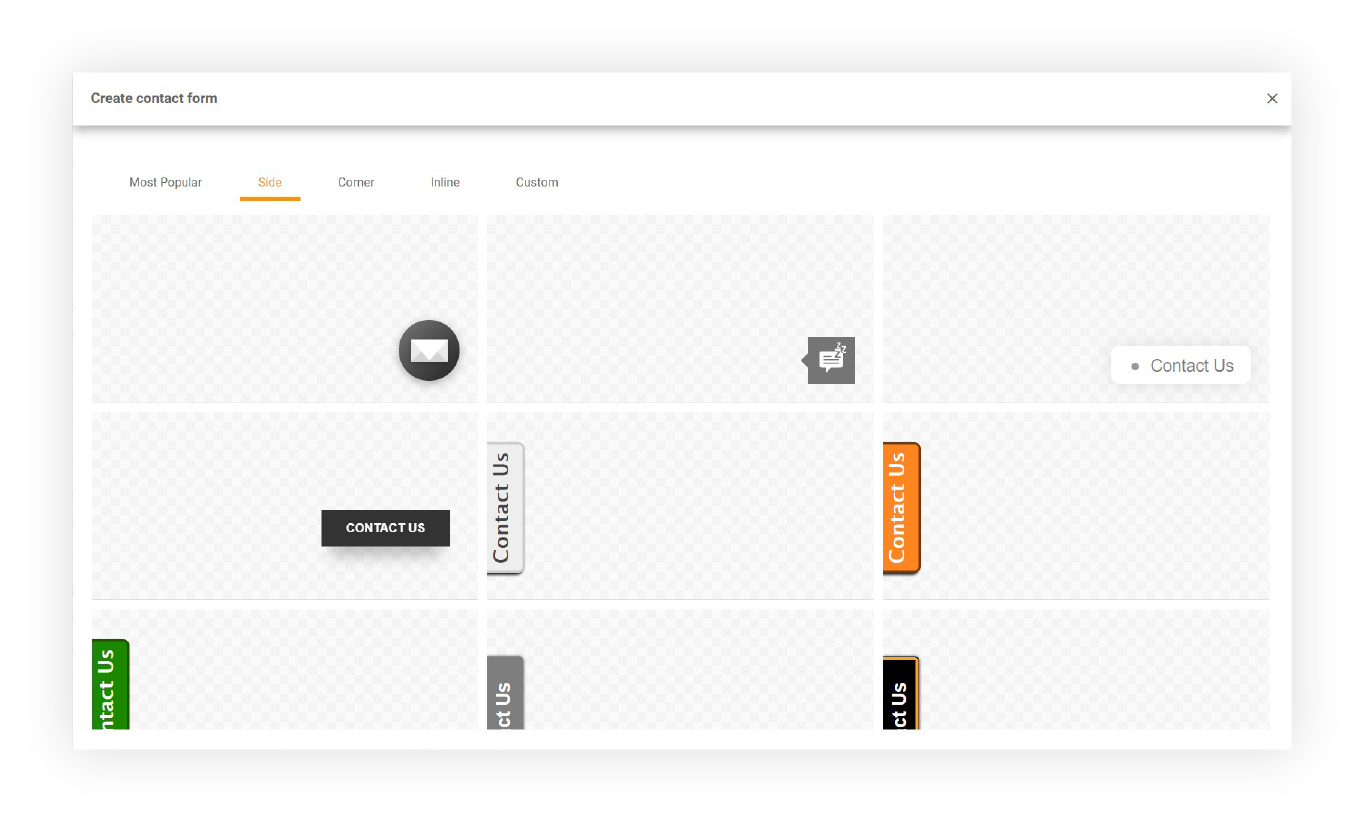
Mga buton sa pakikipag-ugnayan
Ang LiveAgent ay nagbibigay ng iba’t ibang nakukustomisa na mga buton sa pakikipag-ugnayan

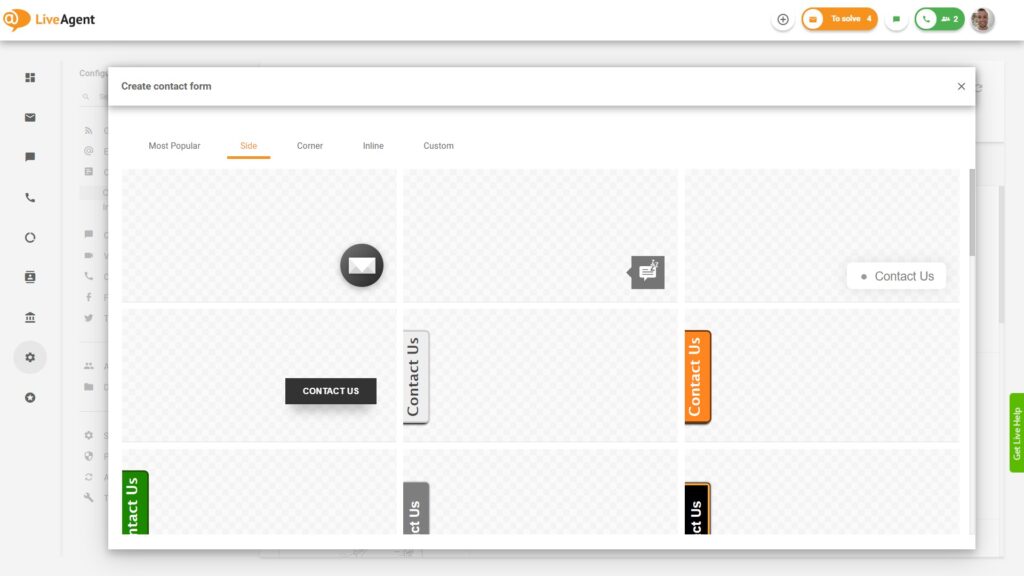
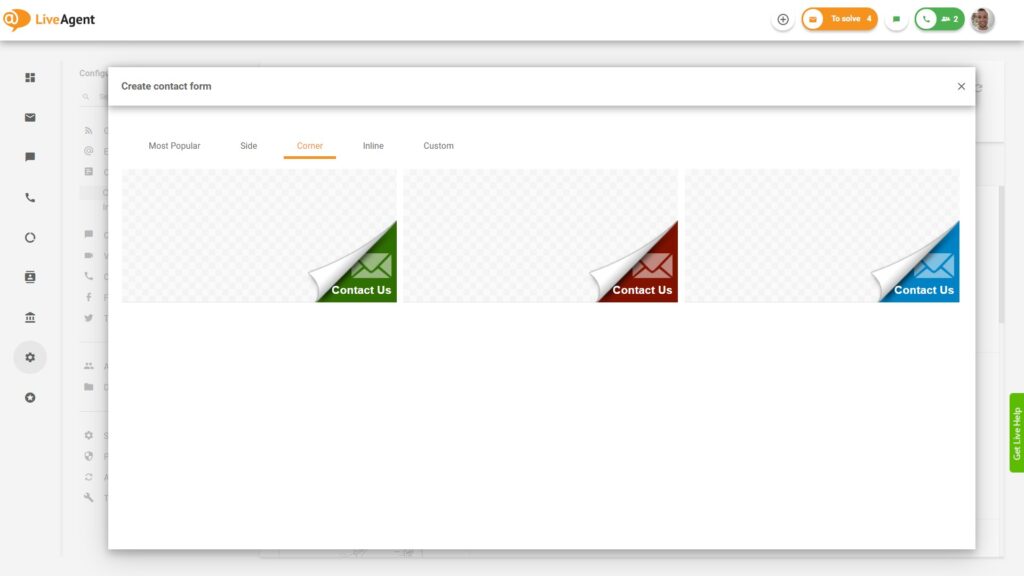
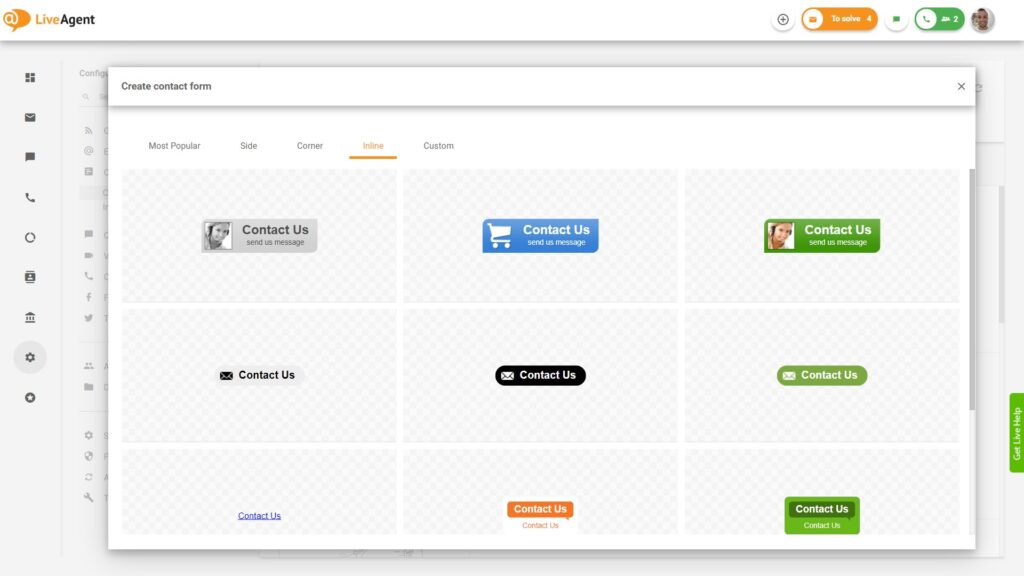
Pumili sa iba’t ibang nakatukoy posisyon at estilo ng buton sa Pakikipag-ugnayan



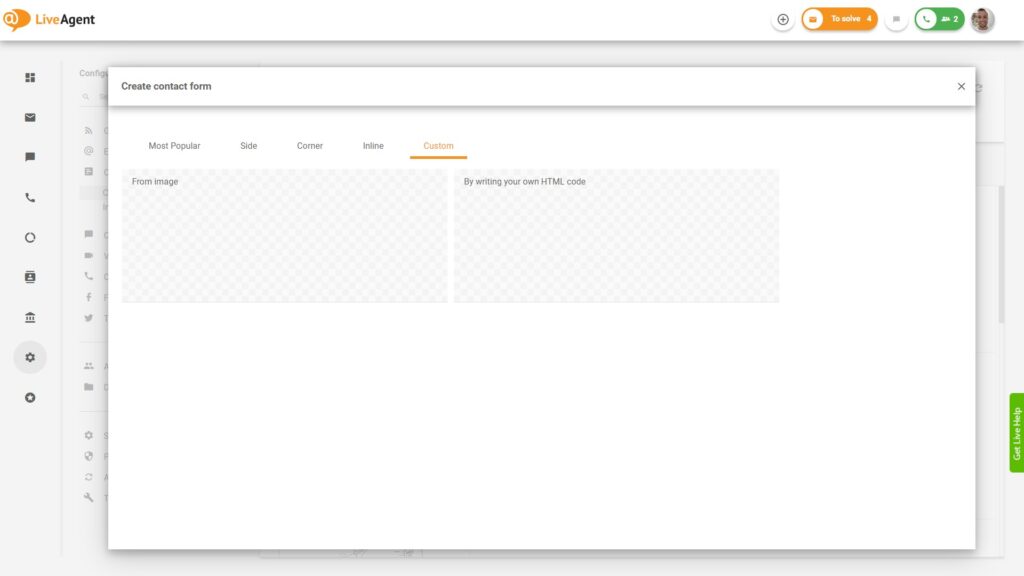
Hindi mo pa nahanap ang tamang estilo para sa iyong buton sa Pakikipag-ugnayan? Huwag mag-alala, maaari kang gumawa ng kustom sa pagsulat ng iyong sariling code ng HTML.

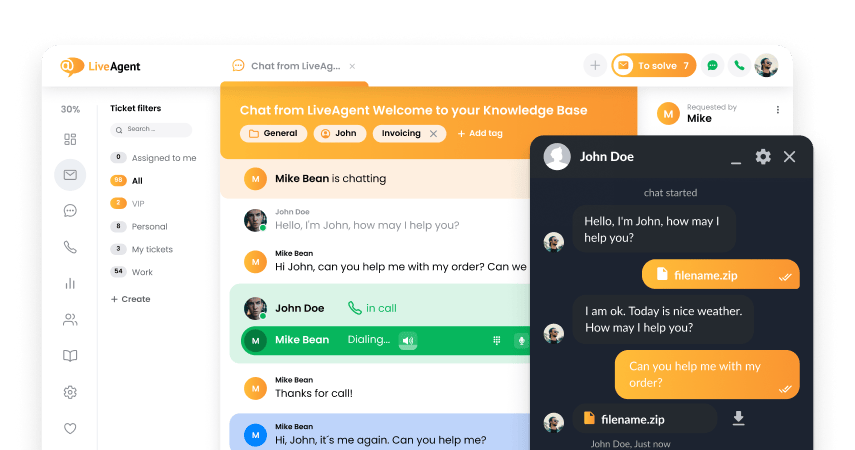
Mga form sa Pakikipag-ugnayan
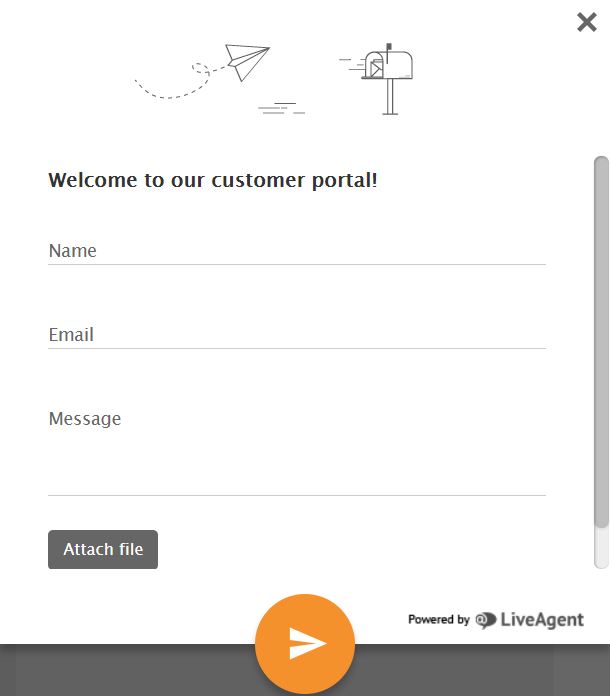
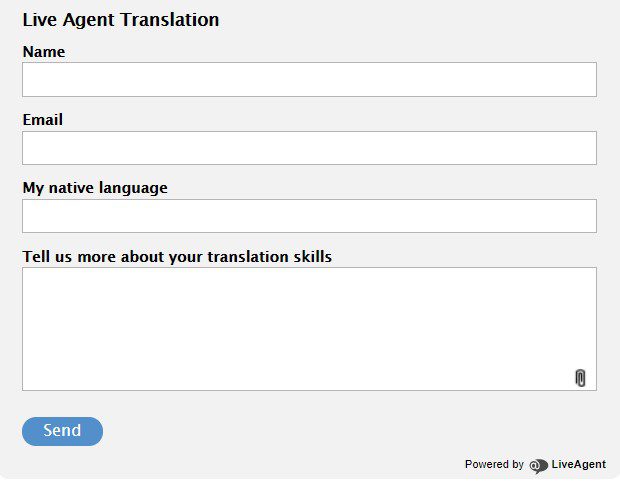
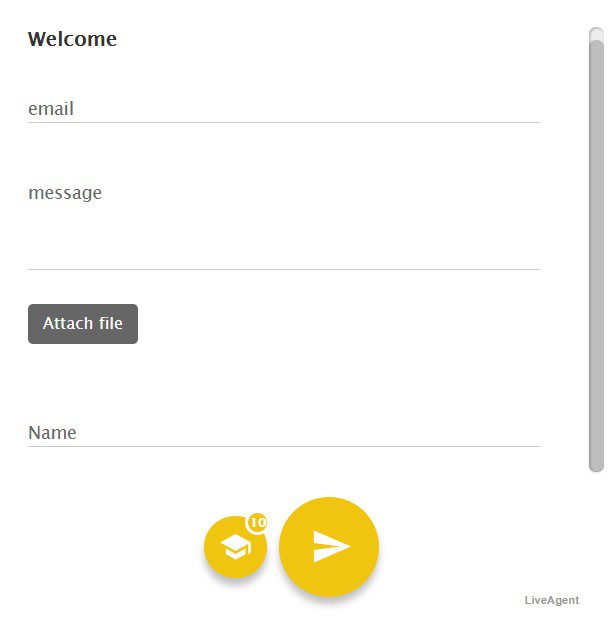
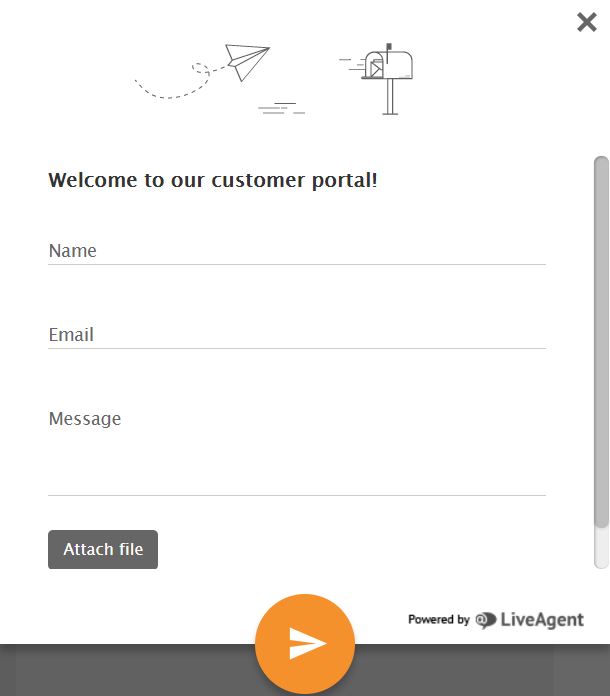
Maaari kang pumili ng isang nakatukoy na form sa pakikipag-ugnayan mula 3 opsyon ng estilo:
- Klasiko
- Parisukat
- Madilim



Mga posibleng pagbabago sa disenyo ng form sa Pakikipag-ugnayan:
- Pamagat
- Hayaan ang mga bisita na pumili ng departamento
- Kulay ng hangganan
- Kulay ng buton
- Kulay ng content
- Kulay ng form
- Kulay ng estado
- Patlang sa Textbox
- Patlang ng listbox
- Patlang sa checkbox
- Pangkat ng Patlang sa Checkbox
- Lumikha ng walang limitasyong bilang ng mga patlang (pangalan, email, telepono, order ID, kumpanya, mensahe …)
Maaari mong itukoy ang iyong kustom na code ng CSS upang maayos ang isang form sa Pakikipag-ugnayan papunta sa disensyo ng pahina.

Check out our contact form gallery
Choose from a number of popular contact form styles or create your own! Try it today. No credit card required.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português