uKit integration
Kung gusto mong simulang gamitin ang chat button ng LiveAgent sa iyong uKit site, mangyaring sundin ang step-by-step na gabay sa integration sa ibaba, o panoorin lamang ang integration video.
- Buksan ang uKit builder at mag-navigate sa Widgets>Contact
- Piliin ang LiveAgent at i-drag ang widget sa site, sa pag-hawak ng kaliwang pindutan ng mouse.

- I-click ang live chat button at pagkatapos ay sa kaliwang sidebar mag-click sa Connect account.
- Punan ang url at ang API key ng iyong LiveAgent account. Kung wala kang account, huwag mag-atubiling gumawa ng bago sa pamamagitan ng pag-click sa Create account.

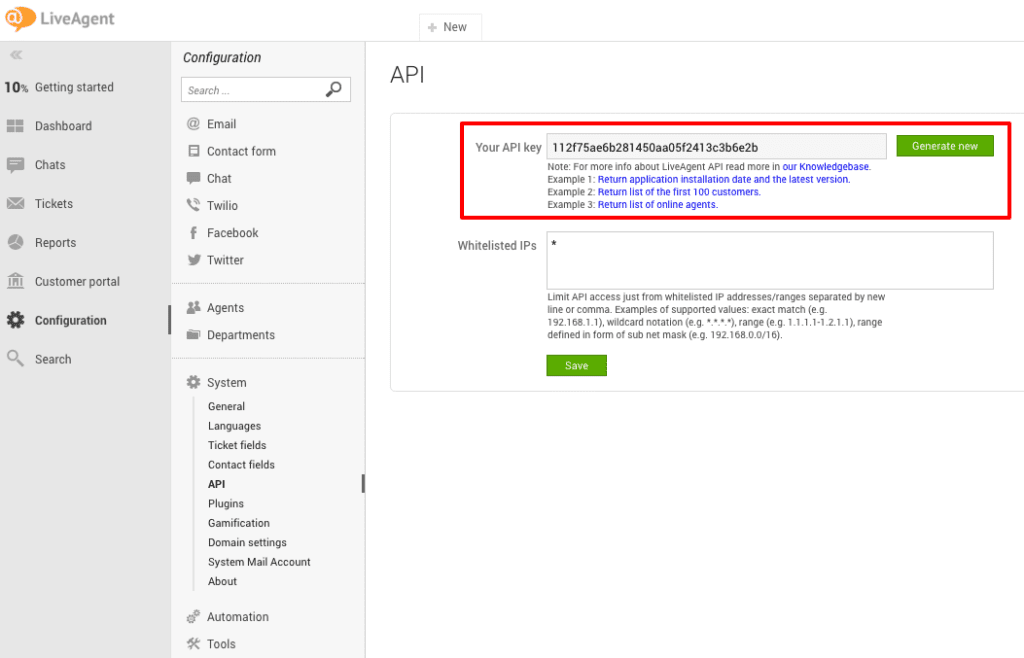
Nasaan ang API key?
- Sa iyong LiveAgent account mag-navigate sa Configuration>System>API at kopyahin ang iyong API key mula dito.

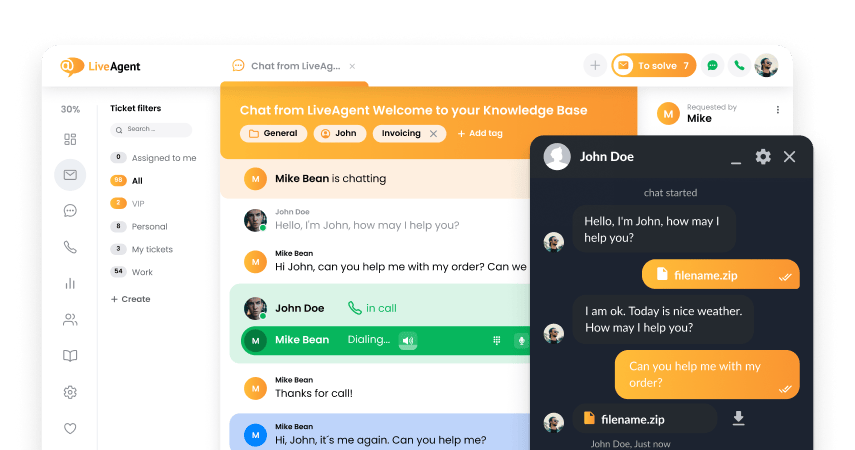
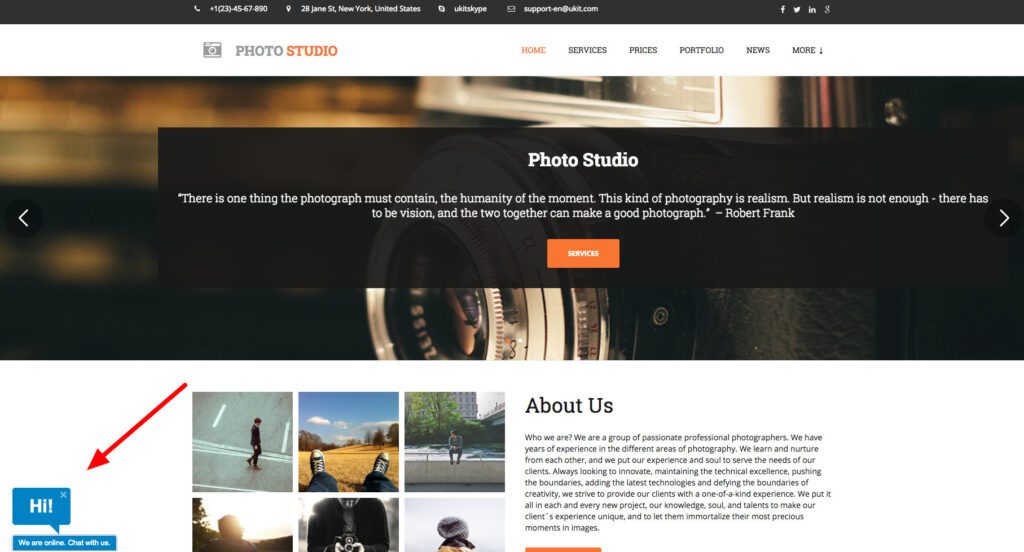
- Tapos na ikaw. Ang default live chat button ay makikita sa iyong website.
- Kung nais mong baguhin ang default button (mga kulay, teksto…)buksan ang iyong LiveAgent account, mag-navigate saConfiguration>Chat>Chat buttons at i-click ang button upang i-edit ang itsura nito.

Bakit uKit?
Ang uKit ay isang tagabuo ng website na isang madali at mabisang paraan upang lumikha ng isang gumaganang website ng negosyo. Ang tagabuo ay inilaan para sa mga hindi teknikal. Madaling mag-navigate, masaya at moderno. Ang uKit ay may isang sleek na drag-and-drop na editor na nagbibigay-daan sa iyo upang madaling i-customize ang iyong template na pinili.
Paano mo ito magagamit?
Nagbibigay-daan sa iyo ang uKit integration ng LiveAgent na maglagay ng isang live chat button sa iyong uKit store.
Frequently Asked Questions
Paano mo maaaring i-integrate ang isang live chat button sa Ukit?
1. Mag-navigate sa Ukit Widgets - Contact - Liveagent 2. Punan ang URL at API key mula sa LiveAgent 3. Mag-log in sa iyong LiveAgent account 4. I-customize ang iyong live chat sa Configurations - Chat - Chat button
Ano ang mga benepisyo ng paggamit ng Ukit?
- matipid - umaangkop - simple gamitin - kamangha-manghang disenyo
Magbigay ng mahusay na customer service.
Subukan ang LiveAgent! All-in-one help desk software na may 24/7 support, walang setup fee at libreng 30-araw na trial. Simulan na!"
Subukan ang libreng chat client ng LiveAgent! Isang madaling gamiting software para sa instant messaging na nagtitipon ng lahat ng IM accounts sa isang lugar. Puwede itong gamitin para sa personal at work-related na usapan, at libre para sa lahat ng user. Simulan ang iyong libreng account at pagbutihin ang iyong customer service ngayon!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português